
Tuesday, July 26, 2011
Today's digital freebie
I have all of these fun digital trim elements so I decided to just bunch them together to create this little quick page. Just click on the image to enlarge then save to your computer.


Sunday, July 24, 2011
Treat box printable and tutorial
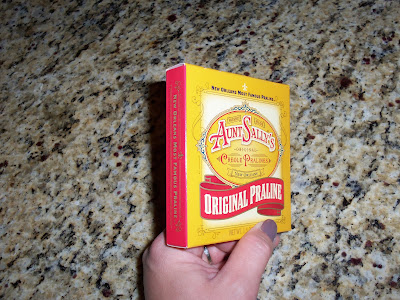
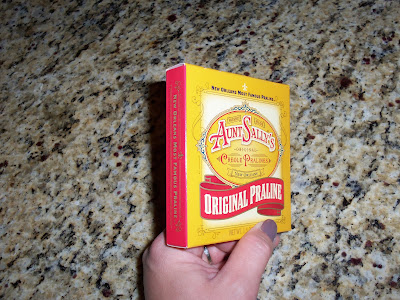
Here's a great, easy, and fun template and tutorial for you guys. Today I went to my mom's house and she'd brought back some pralines from Louisiana. Of course the pralines were delicious but what I fell in love with was actually the packaging (I'm a total sucker for cute packaging. I probably would buy dog poop if it was wrapped up cute enough).

I decided to take home a box and take it apart to create my own template to use for goodie boxes for parties and holidays. I LOVE making pralines. I did a post on how I make mine HERE if you want to check it out. So I thought that it would be super cute to be able to wrap them up individually.
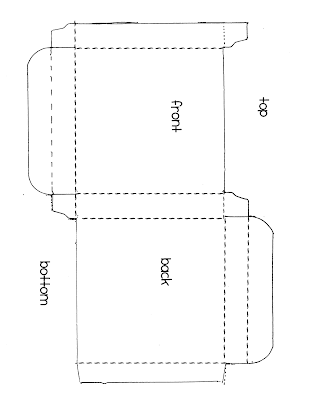
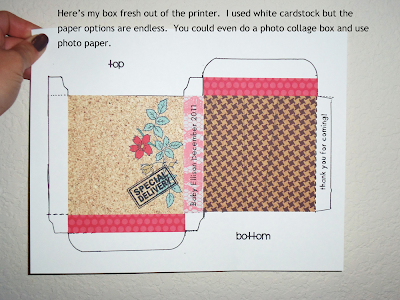
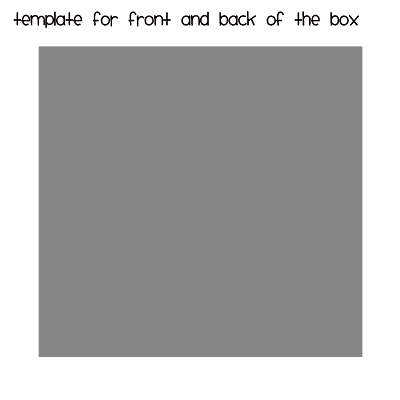
So here's what I came up with:
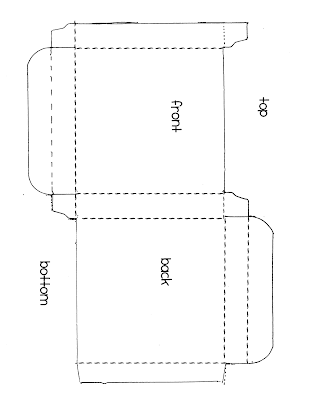
Just click on the images below to enlarge and then save to your computer. (Don't change the file types, leave as .png images)

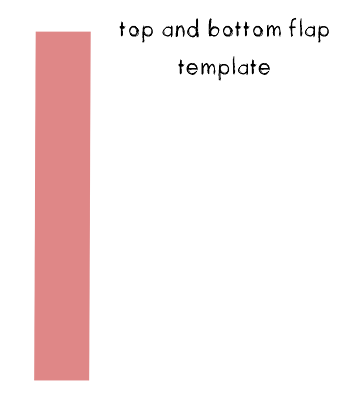
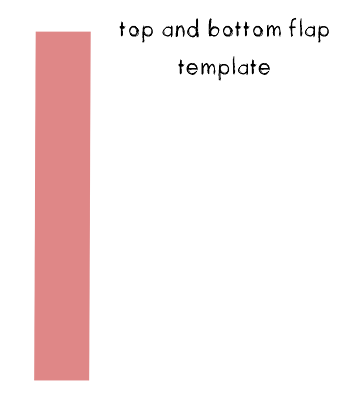
 (seen on my box as the polkadot sections)
(seen on my box as the polkadot sections)

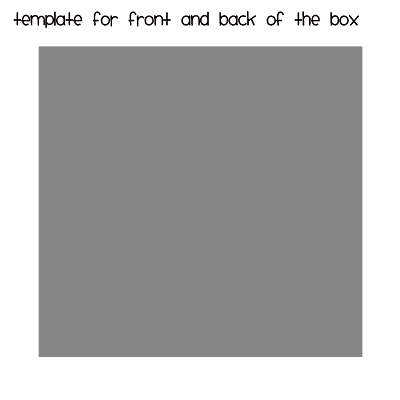
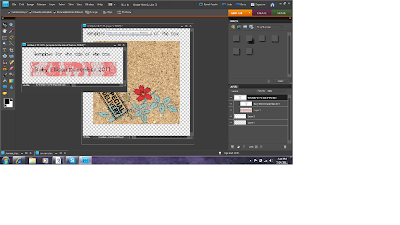
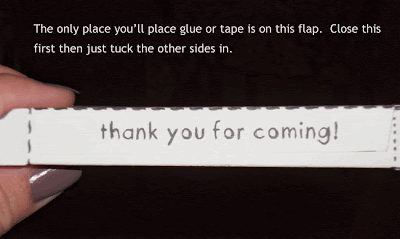
(seen on my box as the pink lace design with text) To use these templates, just save them to your computer. Then in some type of photo editing software (I used photoshop) you simply create a "clipping mask" using what ever paper or image you want over the shapes I've provided as they're sized nearly perfectly to the original template. Below is a screen shot of what I did:
To use these templates, just save them to your computer. Then in some type of photo editing software (I used photoshop) you simply create a "clipping mask" using what ever paper or image you want over the shapes I've provided as they're sized nearly perfectly to the original template. Below is a screen shot of what I did:
click on the images below to enlarge:
First I opened up the templates in individual files and then created clipping masks with some digi scrapbooking paper. I then added text and embellishments. Once I liked what I created I simply clicked on "merge visible" to mesh the layers.
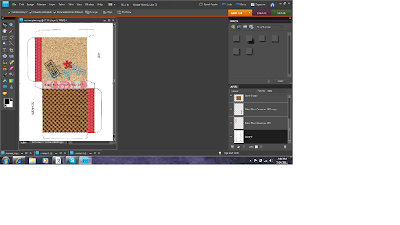
 I then opened up the blank box template file and just dragged my merged template layers onto the blank template. I did have to enlarge some things slightly to try and cover up the dashed lines so that wouldn't be seen in the end product.
I then opened up the blank box template file and just dragged my merged template layers onto the blank template. I did have to enlarge some things slightly to try and cover up the dashed lines so that wouldn't be seen in the end product.




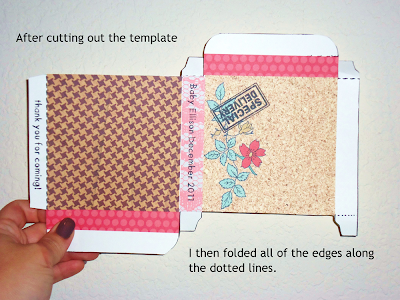
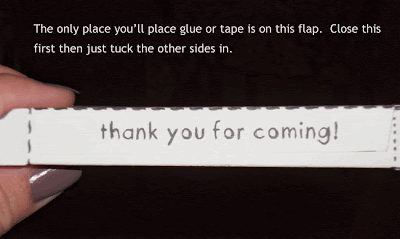
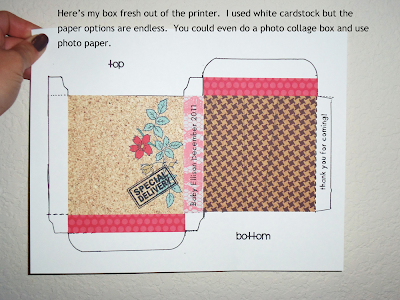
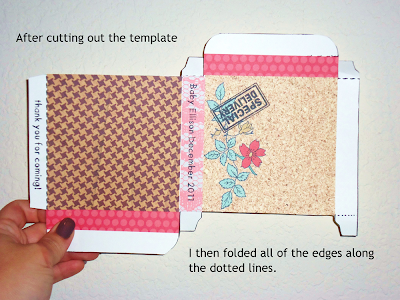
Here are some images of my finished product. I added some baking twine and a little metal tag I had left over from my sister's baby shower to give an example of what you can add to the boxes.

I hope you guys find this useful! I know that I can't wait to find a reason to use this template to create some fun and unique treats!

I decided to take home a box and take it apart to create my own template to use for goodie boxes for parties and holidays. I LOVE making pralines. I did a post on how I make mine HERE if you want to check it out. So I thought that it would be super cute to be able to wrap them up individually.
So here's what I came up with:
Just click on the images below to enlarge and then save to your computer. (Don't change the file types, leave as .png images)

 (seen on my box as the polkadot sections)
(seen on my box as the polkadot sections)
(seen on my box as the pink lace design with text)
 To use these templates, just save them to your computer. Then in some type of photo editing software (I used photoshop) you simply create a "clipping mask" using what ever paper or image you want over the shapes I've provided as they're sized nearly perfectly to the original template. Below is a screen shot of what I did:
To use these templates, just save them to your computer. Then in some type of photo editing software (I used photoshop) you simply create a "clipping mask" using what ever paper or image you want over the shapes I've provided as they're sized nearly perfectly to the original template. Below is a screen shot of what I did:click on the images below to enlarge:
First I opened up the templates in individual files and then created clipping masks with some digi scrapbooking paper. I then added text and embellishments. Once I liked what I created I simply clicked on "merge visible" to mesh the layers.
 I then opened up the blank box template file and just dragged my merged template layers onto the blank template. I did have to enlarge some things slightly to try and cover up the dashed lines so that wouldn't be seen in the end product.
I then opened up the blank box template file and just dragged my merged template layers onto the blank template. I did have to enlarge some things slightly to try and cover up the dashed lines so that wouldn't be seen in the end product.



Here are some images of my finished product. I added some baking twine and a little metal tag I had left over from my sister's baby shower to give an example of what you can add to the boxes.

I hope you guys find this useful! I know that I can't wait to find a reason to use this template to create some fun and unique treats!
Wednesday, July 20, 2011
Wednesday, July 13, 2011
New blog designs and a tutorial on how to add a custom signature to your blog posts...
Here are some new blog designs I've done recently.
Lindsey had already picked out a background she loved so we used that to build the rest of the blog. That and her Seussical title for the blog lead me in a fun and funky direction. I think it turned out super cute and fun. Just click on the button below to be redirected to her blog:

Stina and Jay are soon to be adoptive parents. Stina had also already picked out a background she found and wanted to go with that look so I just edited the image and added some fun elements. Click on the button below to see their new blog:

Both of these ladies were super easy to work for and I had a great time collaborating!
Aside from the new blog designs I also wanted to do a quick tutorial
on how to add a signature/post divider to your posts.
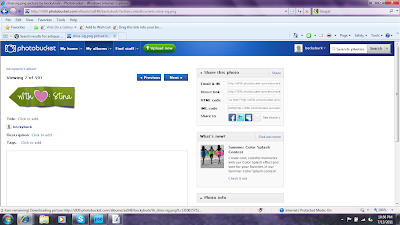
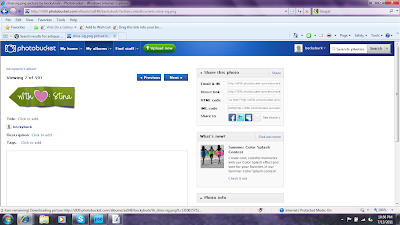
The first thing that you'll need is an image. Whether you want just your name or a dotted line or a scrapbooking element you'll need to save that image to some sort of photobucket, flicker, shutterfly, etc. account. You'll need the "direct link" from that image to plug into the code below. It will look like this:

(you see the links and codes to the right of the image... you'll need to copy the entire url for the code listed under "direct link")
Once you have that url you plug it into this HTML code: (DON'T LEAVE OUR ANY . OR , OR " AT ALL, EVEN THE ONES IN THE PARENTHESES)
.post-footer-line-1{background:url("PASTE YOUR URL HERE");
background-repeat: no-repeat;
margin: 0px 0px 0px 0px;
padding: 120px 0px 0px 0px;
margin-bottom: 3.5em;
font-family: 'Trebuchet MS', Tahoma, Arial;
}
Now that you have your code just copy it then go to your blogs "design" tab and click on "edit HTML". You'll see that it gives you a LONG list of gobbeldy gook in the left side of the page with a little bar to scroll through. You'll want to scrool about half way through the code in most cases and look for this:
/* Footer
----------------------------------------------- */
Each section of your blog will be broken down in this way. You'll see seperators just like labeling each section of your blog ie. Posts, Headers, Widgets in the place where you see "Footer" above. The "Footer" section comes directly after the "Post" section. You want to paste your code right above what I've pasted above. It should be the last line of code in the post section right above the footer section.
***IMPORTANT***
Before you click save or anything like that, PREVIEW your changes. It will open up your blog in another window so you can see if you like the signature or if it's too big/too small. If you like what you see then click "save changes".
This is really the easiest way that I've found to add a signature to your blog and even though the idea of messing with HTML scared me to death when I first started blogging it's really very easy and when you do it once you'll feel like a pro!
If you want to either increase or decrease the space b/w the signature and the "comments" section change the "padding: 120px" in the code I've provided. A smaller number ex. 80px, means it will be closer and a larger number ex. 150px will spread it apart.
Don't change any other numbers except for the 120.
If you have any questions about this tutorial at all just shoot me an e-mail or comment and I'll try to help you out.
Lindsey had already picked out a background she loved so we used that to build the rest of the blog. That and her Seussical title for the blog lead me in a fun and funky direction. I think it turned out super cute and fun. Just click on the button below to be redirected to her blog:

Stina and Jay are soon to be adoptive parents. Stina had also already picked out a background she found and wanted to go with that look so I just edited the image and added some fun elements. Click on the button below to see their new blog:

Both of these ladies were super easy to work for and I had a great time collaborating!
Aside from the new blog designs I also wanted to do a quick tutorial
on how to add a signature/post divider to your posts.
The first thing that you'll need is an image. Whether you want just your name or a dotted line or a scrapbooking element you'll need to save that image to some sort of photobucket, flicker, shutterfly, etc. account. You'll need the "direct link" from that image to plug into the code below. It will look like this:

(you see the links and codes to the right of the image... you'll need to copy the entire url for the code listed under "direct link")
Once you have that url you plug it into this HTML code: (DON'T LEAVE OUR ANY . OR , OR " AT ALL, EVEN THE ONES IN THE PARENTHESES)
.post-footer-line-1{background:url("PASTE YOUR URL HERE");
background-repeat: no-repeat;
margin: 0px 0px 0px 0px;
padding: 120px 0px 0px 0px;
margin-bottom: 3.5em;
font-family: 'Trebuchet MS', Tahoma, Arial;
}
Now that you have your code just copy it then go to your blogs "design" tab and click on "edit HTML". You'll see that it gives you a LONG list of gobbeldy gook in the left side of the page with a little bar to scroll through. You'll want to scrool about half way through the code in most cases and look for this:
/* Footer
----------------------------------------------- */
Each section of your blog will be broken down in this way. You'll see seperators just like labeling each section of your blog ie. Posts, Headers, Widgets in the place where you see "Footer" above. The "Footer" section comes directly after the "Post" section. You want to paste your code right above what I've pasted above. It should be the last line of code in the post section right above the footer section.
***IMPORTANT***
Before you click save or anything like that, PREVIEW your changes. It will open up your blog in another window so you can see if you like the signature or if it's too big/too small. If you like what you see then click "save changes".
This is really the easiest way that I've found to add a signature to your blog and even though the idea of messing with HTML scared me to death when I first started blogging it's really very easy and when you do it once you'll feel like a pro!
If you want to either increase or decrease the space b/w the signature and the "comments" section change the "padding: 120px" in the code I've provided. A smaller number ex. 80px, means it will be closer and a larger number ex. 150px will spread it apart.
Don't change any other numbers except for the 120.
If you have any questions about this tutorial at all just shoot me an e-mail or comment and I'll try to help you out.
Sunday, July 10, 2011
Great free printable hot air balloon invites!
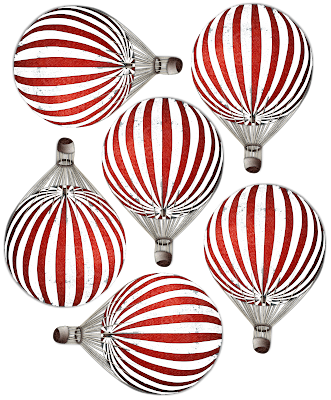
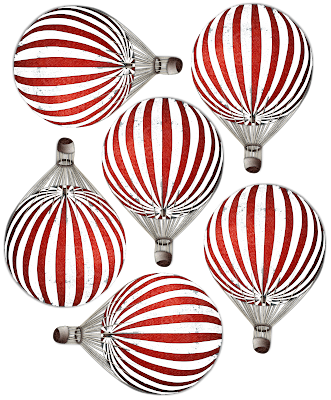
Last night I had an idea for a party invite after seeing these amazing model hot air balloons. I decided to make an invite as well as some coordinating labels. Click on the images below to enlarge.


 Just click on the images below to enlarge then save to your computer. They are already sized properly so just add your text and click print!
Just click on the images below to enlarge then save to your computer. They are already sized properly so just add your text and click print!
This is balloon is meant to serve as labels for a tablescape:
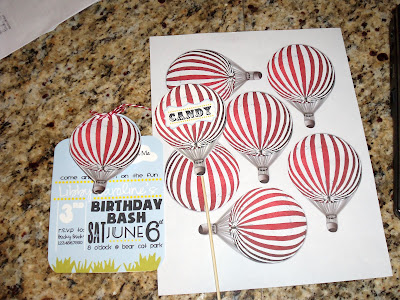
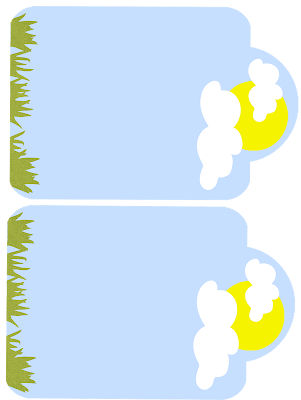
 Here are the actual invites:
Here are the actual invites:
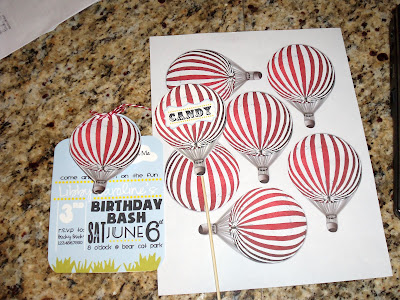
 The hot air balloons can be attached with cute colorful baker's twine as pictured above.
The hot air balloons can be attached with cute colorful baker's twine as pictured above.
 Here's a sample that I created to show what they look like with text: (I used multiple fonts but the one in the clouds and the name is called Hanna Vanilla and can be downloaded HERE)
Here's a sample that I created to show what they look like with text: (I used multiple fonts but the one in the clouds and the name is called Hanna Vanilla and can be downloaded HERE)




 Just click on the images below to enlarge then save to your computer. They are already sized properly so just add your text and click print!
Just click on the images below to enlarge then save to your computer. They are already sized properly so just add your text and click print!This is balloon is meant to serve as labels for a tablescape:
 Here are the actual invites:
Here are the actual invites: The hot air balloons can be attached with cute colorful baker's twine as pictured above.
The hot air balloons can be attached with cute colorful baker's twine as pictured above. Here's a sample that I created to show what they look like with text: (I used multiple fonts but the one in the clouds and the name is called Hanna Vanilla and can be downloaded HERE)
Here's a sample that I created to show what they look like with text: (I used multiple fonts but the one in the clouds and the name is called Hanna Vanilla and can be downloaded HERE)
Saturday, July 9, 2011
Free blog bling for you!
Last night I had an idea for some side bar freebies so this morning I created these and wanted to share them with you guys! I hope you like them. There's a tutorial I made on how to resize them if needed and how to add them to your own blog HERE.








Tuesday, July 5, 2011
Ezra's first bike freebie...
Today's digital freebie!
Saturday, July 2, 2011
Fourth of July freebie
Subscribe to:
Comments (Atom)






