

Well I was contacted by Kim whom I'd made a blog header for a long time ago and she wanted to use some of the elements from the header to make side bar titles. Instead of charging her for something so simple I decided to go ahead and just make them today's freebie! These are not all sized the same so you will have to go in and resize them as you save them for your own blog. If you're not sure how to go about that here's a quick tutorial:
***Note: to see the images below better simply click on them to enlarge***
Since the images are saved as a .png file, you'll notice once you open up your editing software that the background is transparent so you can place them on any blog and there won't be a white background which is lovely :)
Just use the crop tool to cut each image out at a time and either add your own text if you're using the blank files or go the easy way and use the ones that are "pre-made" for you.
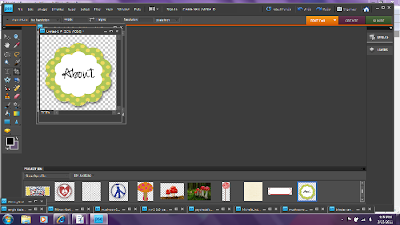
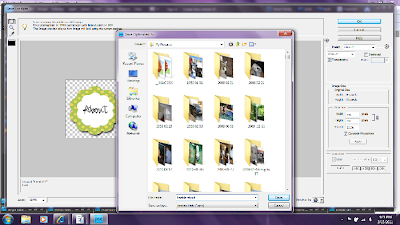
Step 1 - Open the file, select the crop tool, and cut out one tag.


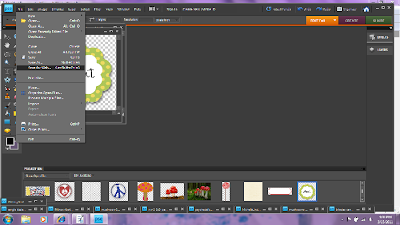
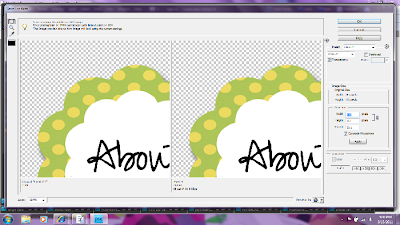
Now you'll need to resize the tags for your particular blog side bar. (I typically like them to be between 200-220 pixels),so once the file is opened and you've made your edits you'll need to click on "save for web" if you're using photoshop and there will be an option of resizing the image.
Step 2

Type in the numbers you want there and "apply" then make sure it's still in .png format and save it. When I'm making a blog I typically name the files something like, beckyabout.png, beckyfavorites.png, beckyarchive.png. This is important b/c you'll need to remember what your files are called when you search for them to install them onto your blog.
Step 3


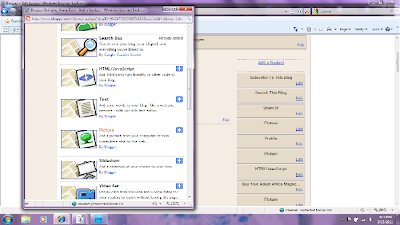
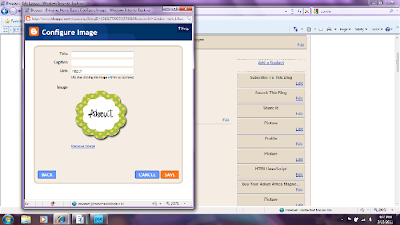
Once your files are saved go to your blog and click to add a gadget in the side bar. You'll want to select the "add a picture" gadget then simply browse your files for the ones you just saved and click save. Then simply drag and place them as you would any other widget and that's that!
Step 4


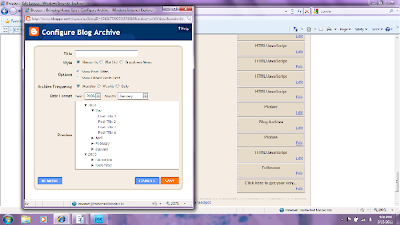
I also like to go in and delete the titles from the followers, about me, and archive sections that automatically are put on the blog with the template. DO NOT remove the entire gadget JUST the title wording (if you're unsure what I mean here just comment or e-mail me and I'll try to explain better). Otherwise it will look reduntant and you'll have the cute "followers" image with the default word "followers" beneath it.
Step 5


Oh my gosh becky - I am SO excited. I finally figured out how to make my contact icons! I just got them up on my site! THANK YOU SOOO MUCH for giving me these ADORABLE freebies!!! You are AMAZING! :)
ReplyDeletePS do you have a twitter?
Thanks for the tutorial! I am semi-new to Blogger so I am still trying to figure everything out! :) I have been reading your blog for awhile now and I really admire your work! Your designs are so cute! My husband and I are going to Kenya in August to help at an orphanage and I am sooo excited. We started a blog about our life now and our passion for Africa. Check it out if you like! http://comeallwhoarethirsty.blogspot.com
ReplyDeleteHope you have a great week!
Brittany