
Sunday, August 28, 2011
Super cute new blog design
Tawny and her family are adopting a child from DRC and she wanted a new blog to journal about their new journey. Click on the button below to see her new look.


Saturday, August 27, 2011
Complete blog FREEBIE!
So I recently designed a blog that I actually was crazy about but the "client" failed to submit payment for the work done, so after over a month of trying to collect funds I've decided to off the elements from the blog to you guys for FREE! I hate for the elements to go to waste. Just click on any of the images below to enlarge them and then save to your computer as .png files (that's how they are here so just don't change the file type) then you can just add text to customize for your own blog.
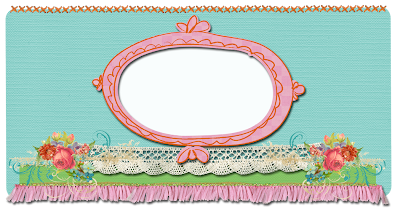
What it looks like all together:

Click HERE to be redirected to Shabby Blogs to get the back ground code.
Blog header:

(this header is 950 pixels wide, honestly I can't remember what I had to resize it to to fit within the borders of this background so you may have to shrink it up some)
Blog Button:

Blog Signature/post divider:

Another option for a signature/post divider:

Blog side bar titles:

If you use this design please let me know so I can go and check out your new look.
What it looks like all together:

Click HERE to be redirected to Shabby Blogs to get the back ground code.
Blog header:

(this header is 950 pixels wide, honestly I can't remember what I had to resize it to to fit within the borders of this background so you may have to shrink it up some)
Blog Button:

Blog Signature/post divider:

Another option for a signature/post divider:

Blog side bar titles:

If you use this design please let me know so I can go and check out your new look.
Friday, August 26, 2011
Scentsy giveaway
This giveaway features 2 scents, "lots of love", and "radiance"

as well as this "Moroccan" burner:

To enter to win just leave a comment below about what your favorite Scentsy scent is or what scent you're drawn to most as well as your e-mail address. For an extra chance to win you can also become a follower of the blog. Just mention that you're a new follower in your comment as well as your e-mail address.

as well as this "Moroccan" burner:

To enter to win just leave a comment below about what your favorite Scentsy scent is or what scent you're drawn to most as well as your e-mail address. For an extra chance to win you can also become a follower of the blog. Just mention that you're a new follower in your comment as well as your e-mail address.
New printable invitation freebie!
I recently made this invitation for a friends of mine for a bridal shower. Her wedding has a rustic theme with sunflowers, vintage prints, raw wood, etc. The template was downloaded from Staples web site if you're interested in adding your own text and having them printed.

Just click on the image to enlarge and save to your computer then add text!


Just click on the image to enlarge and save to your computer then add text!

Friday, August 19, 2011
New badge design and a freebie!
Thursday, August 18, 2011
An announcement!
 I am very happy to say that after 2 failed selection hearings that our family has been chosen for a 3 month old baby girl! I honestly have been hesitant to say anything and didn't even announce that we were selected for the hearing mainly b/c it's such a let down to not get picked. So though I'm super excited for our family I also can totally empathize with the 2 families who weren't selected b/c we've been in their shoes.
I am very happy to say that after 2 failed selection hearings that our family has been chosen for a 3 month old baby girl! I honestly have been hesitant to say anything and didn't even announce that we were selected for the hearing mainly b/c it's such a let down to not get picked. So though I'm super excited for our family I also can totally empathize with the 2 families who weren't selected b/c we've been in their shoes.
This baby's adoption is a bit different as it's considered a "low-legal risk" vs. matched adoption and there will be more legal hoops to jump through so even though I am saying that we were selected the adoption will take 6-8 months to finalize AND first we have to meet her and make sure that we mesh and ensure that we will be the best parents for her.
I covet your prayers and ask that you would pray that God's will be done and no matter what.
So aside from our really big news I also wanted to let you guys know that I am now an official designer for The Cutest Blog on the Block. You can see my new bio on their web page HERE.
I won't be taking custom orders from their site just yet b/c it sounds like we may have our baby girl w/in the next 2-3 weeks which means I'll be super busy getting the house ready, etc. Once I start taking orders I'll let you guys know. Also I'll still be doing custom work for Adopt Africa Designs as well to continue my sponsorship of the kiddos in Ethiopia.
Sunday, August 14, 2011
Rocket ship quick page digital freebie
Saturday, August 13, 2011
How to decrease the space between the date header and post title in blogger
So I'm constantly bothered by designing blogs and the date header and the post title have a huge space between them. Well I just learned how to decrease that space and wanted to share a tutorial with you guys.
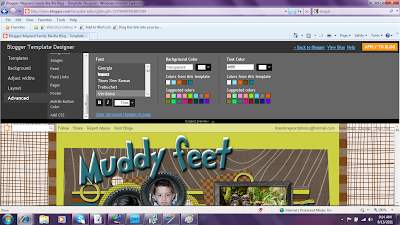
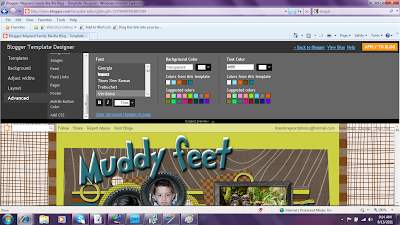
The first thing you want to do is click on "template designer" it should bring you to a page that looks like this:

Then click on the "advanced" bar in the far left hand corner of the screen as seen below. Then scroll down the entire list to where it says "Add CSS":

Post this code into the CSS box, then go to the end of the code and press the space bar to see it take affect.
h3.post-title {
margin-top: -25px !important;
}
If the space is still to large for your liking simply change the -25px to a larger negative number e.g (-30) or contrarily if the space is too narrow simply make it a smaller number e.g (-10). If you like what you see simply click on "apply to blog" and then "back to blogger" to see your new post look.
The first thing you want to do is click on "template designer" it should bring you to a page that looks like this:

Then click on the "advanced" bar in the far left hand corner of the screen as seen below. Then scroll down the entire list to where it says "Add CSS":

Post this code into the CSS box, then go to the end of the code and press the space bar to see it take affect.
h3.post-title {
margin-top: -25px !important;
}
If the space is still to large for your liking simply change the -25px to a larger negative number e.g (-30) or contrarily if the space is too narrow simply make it a smaller number e.g (-10). If you like what you see simply click on "apply to blog" and then "back to blogger" to see your new post look.
How to even up your date header and post title in blogger
One of the things I change most often when doing blog design is evening up the date header with the post title. As seen in the image below you can see that there appears to be a tab on the post title but the date header is left justified. Here's how you can easily even them up.

Simple click on "edit HTML" from your design page, then scroll through all of the HTML code until see the section for "posts" (it will be right after "widgets" but before "footer". Once you're in that section of code then look for the portion of code seen in the image below.

Once you find this code simply change the number in the highlighted portion from
-15px to 0px. BEFORE saving click "preview" to make sure that you like what you see. If so, then simply click "save template" and you're done!

Simple click on "edit HTML" from your design page, then scroll through all of the HTML code until see the section for "posts" (it will be right after "widgets" but before "footer". Once you're in that section of code then look for the portion of code seen in the image below.

Once you find this code simply change the number in the highlighted portion from
-15px to 0px. BEFORE saving click "preview" to make sure that you like what you see. If so, then simply click "save template" and you're done!
New blog design and a freebie
Brandi contacted me a while back about designing a blog for her. She wanted something more modern and girly but when she sent me the photos she wanted to use in the header there was one of her boys inside a tractor tire and I just was really inspired by that, so I decided to go in a different direction. Luckily it paid off and now she's got a super cute 'rough and tumble' sort of blog design.
Click on the button below to see what I came up with:

I wanted to share the tire themed side bar titles with you guys. They are 210 pixels wide but could be used for any number things. Enjoy!

Click on the button below to see what I came up with:

I wanted to share the tire themed side bar titles with you guys. They are 210 pixels wide but could be used for any number things. Enjoy!

Thursday, August 11, 2011
Today's digital freebie
Wednesday, August 10, 2011
New blog design and some fun freebies!
Jennifer won a free custom blog design in an online raffle to support adoption. Here's what I came up with for her new blog:

Here are a few freebies from her design and you guys can edit with text and make your own in your digital scrapbooking or as fun bloggy bling!
Just click on the images below to enlarge and then save to your computer.
Post signature/divider. (500 pixels wide)

Blog button/badge freebie:

Side bar title dividers. (200 pixels wide)


Here are a few freebies from her design and you guys can edit with text and make your own in your digital scrapbooking or as fun bloggy bling!
Just click on the images below to enlarge and then save to your computer.
Post signature/divider. (500 pixels wide)

Blog button/badge freebie:

Side bar title dividers. (200 pixels wide)

Thursday, August 4, 2011
New blog design and some freebies!
Hey guys. Well my work schedule has recently changed so I feel like I've been living at the clinic. I was finally able to work on a blog design today and wanted to share it with you guys. Katrina is new to blogging and wanted to focus on her life as a nanny to 2 fab kiddos. I still have some things to add/change on the blog but I figured since I have a few minutes I need to at least get a post in.
Click on the image below to be redirected to Katrina's new blog:

I also created a few little digital elements for her blog that I wanted to share with you guys.
(just click on the images below to enlarge and then save to your computer)


Click on the image below to be redirected to Katrina's new blog:

I also created a few little digital elements for her blog that I wanted to share with you guys.
(just click on the images below to enlarge and then save to your computer)


Subscribe to:
Comments (Atom)






